|
File/Image Upload
CFMMaker supports both upload to folder and upload to database.
- File/Image Upload to Folder
- File/Image Upload to Database
1. File/Image Upload to Folder
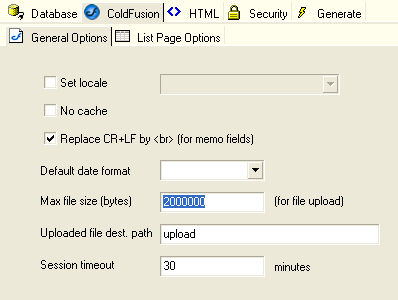
You can specify the file size limit on uploading and the Uploaded File
Destination Path. The Uploaded File Destination Path is the relative
path where your uploaded files will be kept. Set up the output
folder name in
this
box where you want the uploaded files to be placed.

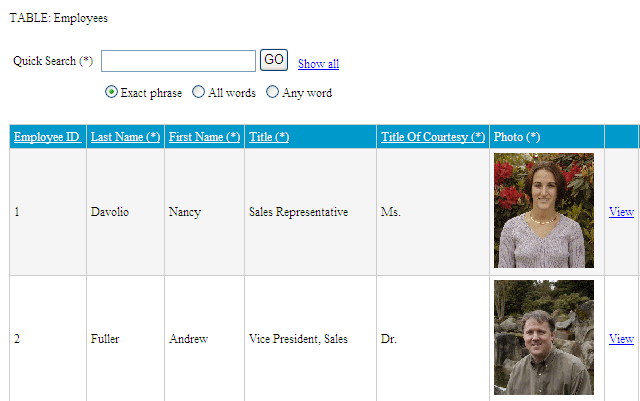
You can choose to hyperlink your file/image field or view your file
as image.
In the generated script, you are able
to add, view, edit and delete records with file/image fields.

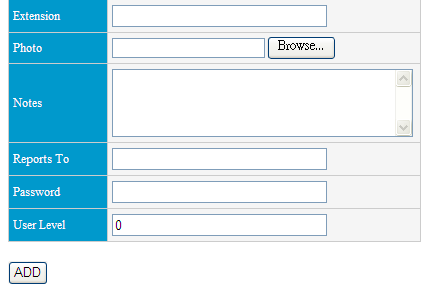
The generated add sript will allow you to upload new file/image to the
"Employees" table.

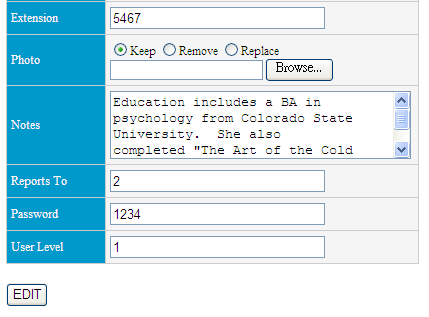
The generated edit script will allow you to keep, remove or replace an
existing file/image. In this example, you can keep, remove or replace
the image stored in the "Photo" field of the "Employees"
table.

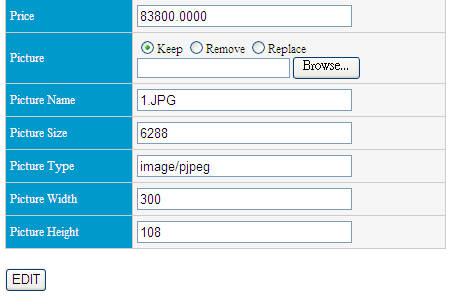
2. File/Image Upload to Database
You can optionally set up the following in [Edit Tag Panel]:
- File type field - save the file content type of
the uploaded file/image (Mandatory)..
- File name field - save the name of uploaded file/image
(Optional).
- File size field - save the size of uploaded file/image
(Optional).
- Image width field - save the width of the image
(Image Only, Optional).
- Image height field - save the height of the image
(Image Only, Optional).
Once setup, CFMMaker will use these fields for storing/displaying
the uploaded file/image information.
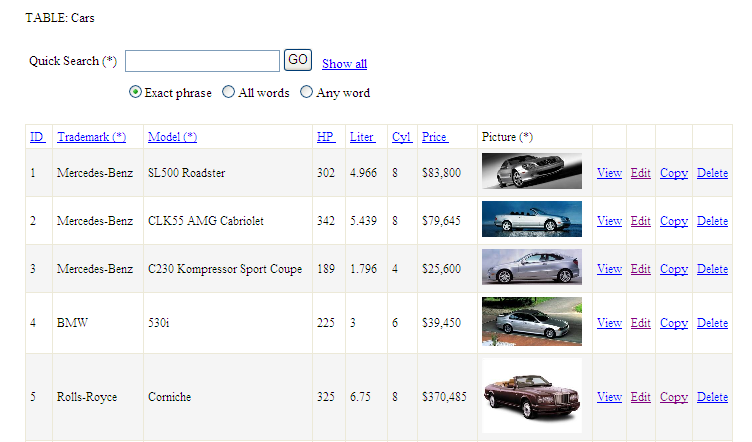
Similarly, you can choose to display your file/image field as "Hyperlink"
or view your image as "Image".
In the generated script, you are able to add, view, edit
and delete records with file/image fields.

The generated add sript will allow you to upload new file/image to the
table. The generated edit script will allow you to keep, remove or replace
an existing file/image.

|